Do you want to increase the engagement of your audience with your blog? Do you want to decrease your Bounce rate?
If yes then this simple trick will help you to increase the engagement as well as decrease the bounce rate of your blog.
Nowadays people prefer videos over written content, safe you combine your blog with YouTube videos then you can take your blogging journey to the next level.
In this article I will tell you how to add YouTube videos in blogger and how to do easy load YouTube videos so that it doesn't harm your blog performance.
Embedding videos in your blog is one of the most successful way to combine your content marketing and YouTube videos.
When you embed videos in your article, the content becomes more engaging. And according to a research, blog posts which have videos embedded, generates more inbound links and an increased viewership. And this reason is enough for you to embed youtube videos in Blogger blog.
So, I will be sharing first, the traditional method which is the most easiest and fastest method and then the new method which requires you to add few codes.
Traditional method to embed YouTube videos in Blogger
Method 1
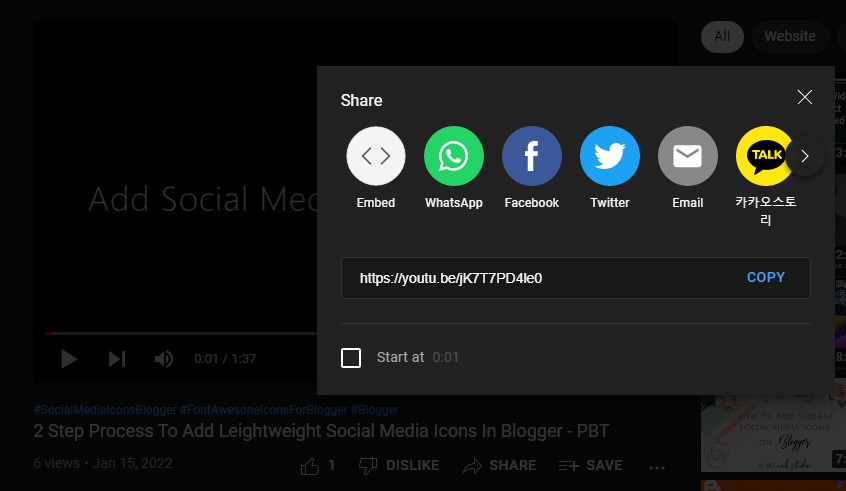
- Open the YouTube video which you want to embed.
- Click on share button and then select embed
- Paste the selected code in your post.
Method 2
- Open your blog post.
- Click on video button
- Select Youtube
- Click on search and enter your Youtube video URL
Lazy load Youtube video embed in Blogger
Follow the below steps carefully to enable lazy load YouTube videos in Blogger
- Log into your Blogger
- Select "Theme" and click on "Dropdown icon beside Customize" then Click on "EDIT HTML".
- Paste the below CSS just before </head> tag.
<style>
.youtube-player {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 0px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
object-fit: cover;
display: block;
left: 0;
bottom: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: 0.4s all;
-moz-transition: 0.4s all;
transition: 0.4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
-moz-filter: brightness(75%);
filter: brightness(75%);
}
.youtube-player .play {
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background:
url("https://upload.wikimedia.org/wikipedia/commons/b/b8/YouTube_play_button_icon_%282013%E2%80%932017%29.svg")
no-repeat;
cursor: pointer;
}
</style>
- Add then, paste below script just before </body> tag.
<script type="text/javascript"> //<![CDATA[ function labnolIframe(div) { var iframe = document.createElement("iframe"); iframe.setAttribute( "src", "https://www.youtube.com/embed/" + div.dataset.id + "?autoplay=1&rel=0" ); iframe.setAttribute("frameborder", "0"); iframe.setAttribute("allowfullscreen", "1"); iframe.setAttribute( "allow", "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" ); div.parentNode.replaceChild(iframe, div); } function initYouTubeVideos() { var playerElements = document.getElementsByClassName("youtube-player"); for (var n = 0; n < playerElements.length; n++) { var videoId = playerElements[n].dataset.id; var div = document.createElement("div"); div.setAttribute("data-id", videoId); var thumbNode = document.createElement("img"); thumbNode.src = "https://i.ytimg.com/vi/ID/hqdefault.jpg".replace( "ID", videoId ); div.appendChild(thumbNode); var playButton = document.createElement("div"); playButton.setAttribute("class", "play"); div.appendChild(playButton); div.onclick = function () { labnolIframe(this); }; playerElements[n].appendChild(div); } } document.addEventListener("DOMContentLoaded", initYouTubeVideos); //]]></script>- Click on save and exit.
- Open the post where you want to embed Youtube video and select HTML view
- Paste the below HTML code and replace Video ID with your Youtube video ID
<div class="youtube-player" data-id="VIDEO_ID"></div>